项目维护<<模糊搜索控件封装>>

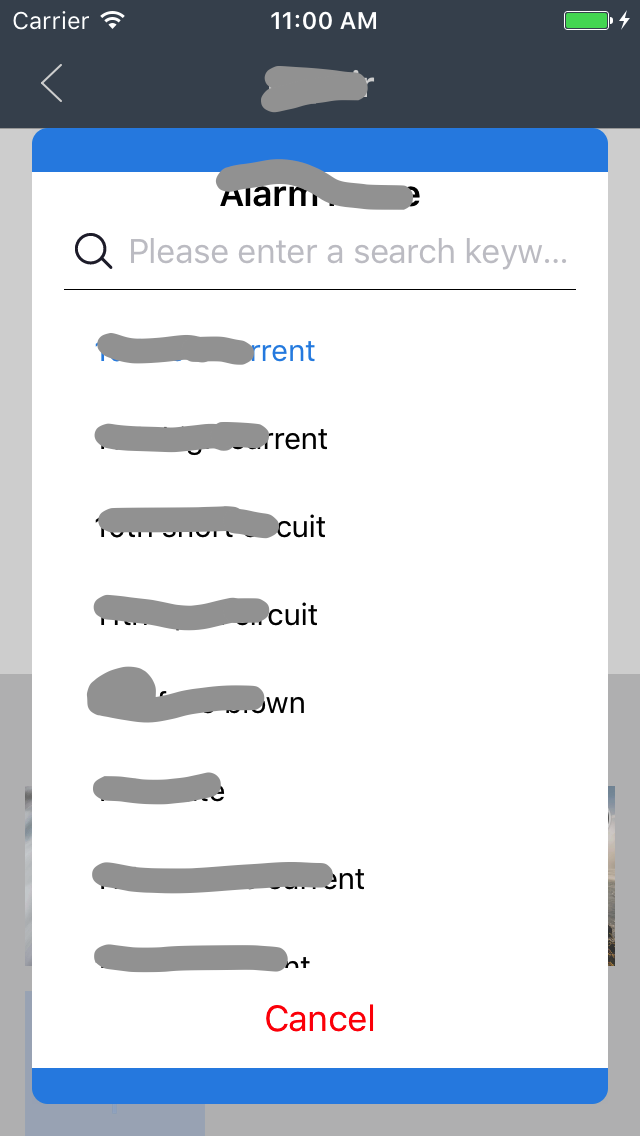
接手项目中的选择控件是iOS系统风格的
pickView, 但是当数据源个数超过十几个时,pickView用起来就不是很方便了, 需要来回滚动找到需要的那条数据. 于是就撸了一个简单的支持搜索的菜单选择控件.
控件下载地址YQFuzzySearchView
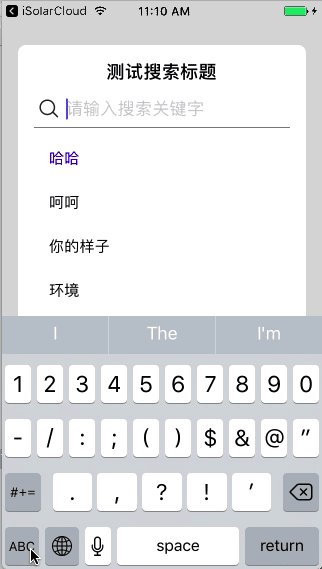
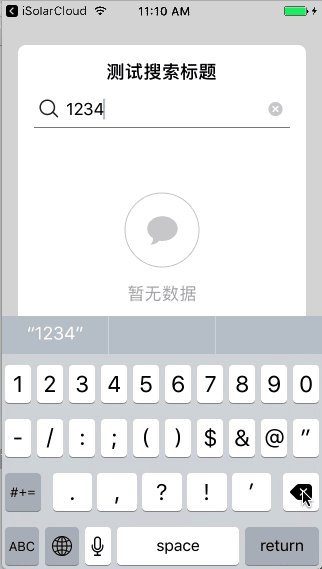
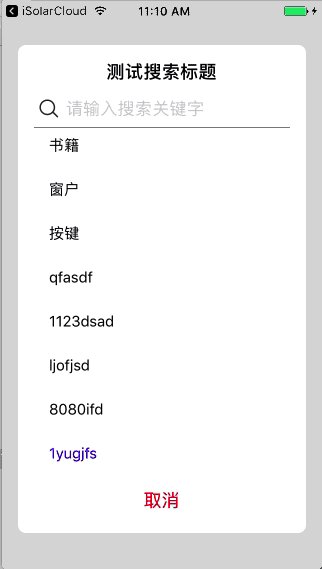
Demo演示

如何使用
SearchTableView *searchTableView = [[SearchTableView alloc] initWithTitle:@"测试搜索标题" dataSource:arr currentSelectIndex:self.selectIndex];
[searchTableView setSelectResultBlock:^(NSInteger index){
}];
[self presentViewController:searchTableView animated:YES completion:nil];
- 初始化
SearchTableView时, 可以传入标题, 数据源, 当前选中的下标等参数. - 使用
selectResultBlock获取选中的下标 - 控件显示使用的是控制器+转场动画的方式,因此只需要
presentViewController即可
实现原理
- (void)textFieldShouldChange:(UITextField *)textField {
if (textField.text.length <= 0) {
self.dataSource = self.originDataSource;
} else {
NSPredicate *pred = [NSPredicate predicateWithFormat:@"SELF CONTAINS[cd] %@",textField.text];
self.dataSource = [self.originDataSource filteredArrayUsingPredicate:pred];
}
[self.tableView reloadData];
}
- 通过监听搜索框文字内容的改变, 然后使用谓词过滤数据源, 重新刷新
tableView即可
最后
这博客太没技术含量了, 水平太低, 写不出高深的东西, 我也很无奈啊, 哈哈哈哈哈哈哈

